
Enhancing usability, visual cohesion, and CMS scalability for a financial wellness platform. As a UX lead, I helped empower the client’s internal team to manage content while addressing the financial pain points of U.S. professionals.
The challenge
The project faced three core challenges, each compounding the next. Managing complexity, balancing speed with precision: we needed to deliver a feature rich app quickly while ensuring developers had precise, actionable specifications to avoid scope creep.
Stakeholder alignment added another layer; translating the client’s abstract ideas into a realistic, prioritized roadmap required constant negotiation to ground their vision in technical and user-centered feasibility. Finally, legacy fragmentation loomed large: the original app’s disjointed interface, filled with custom-built pages, created a labyrinthine user experience and technical debt that complicated CMS integration.

The Process
As the bridge between strategy and execution, I anchored the project by collaborating with service designers, visual designers, a product owner, and content specialists, aligning their expertise with user needs and business goals. To simplify the app’s inherent complexity, I translated abstract financial wellness concepts into intuitive user flows using workflows and user stories, creating a shared language that ensured clarity for developers and stakeholders alike. This foundation allowed me to champion scalability by advocating for a unified design system, which streamlined CMS management.
Discovery
- Conducted desk research across industries (not just fintech) to identify UX patterns for financial anxiety and goal-setting.
- Audited the existing app to catalog inconsistencies and user pain points (e.g., deep navigation, unclear CTAs).
Define
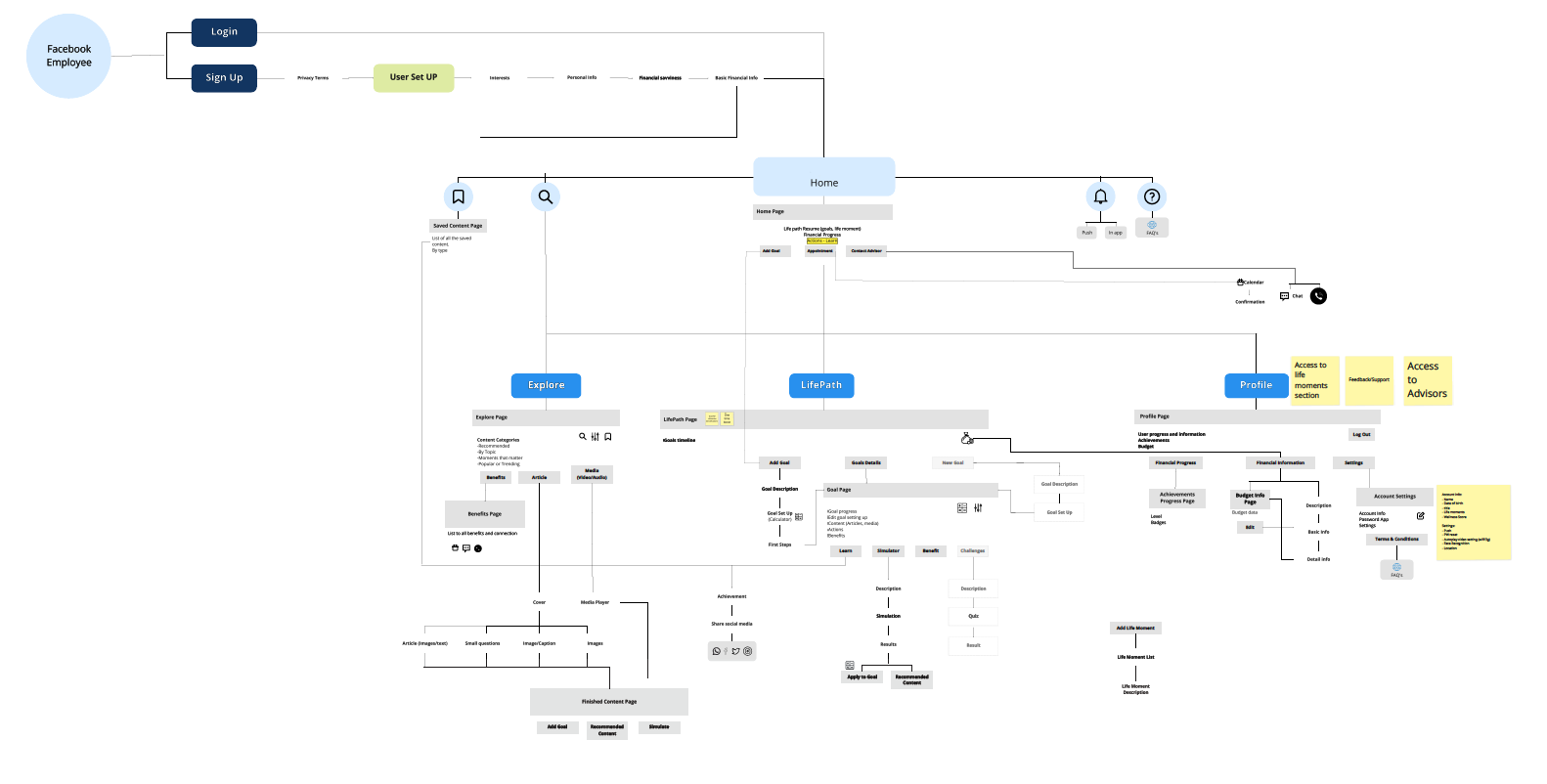
- Mapped user journeys based on financial stressors reported by U.S. professionals (e.g., debt management, emergency savings).
- Collaborated with the business analyst to translate functionalities into user stories, ensuring technical feasibility and stakeholder buy-in.
Design
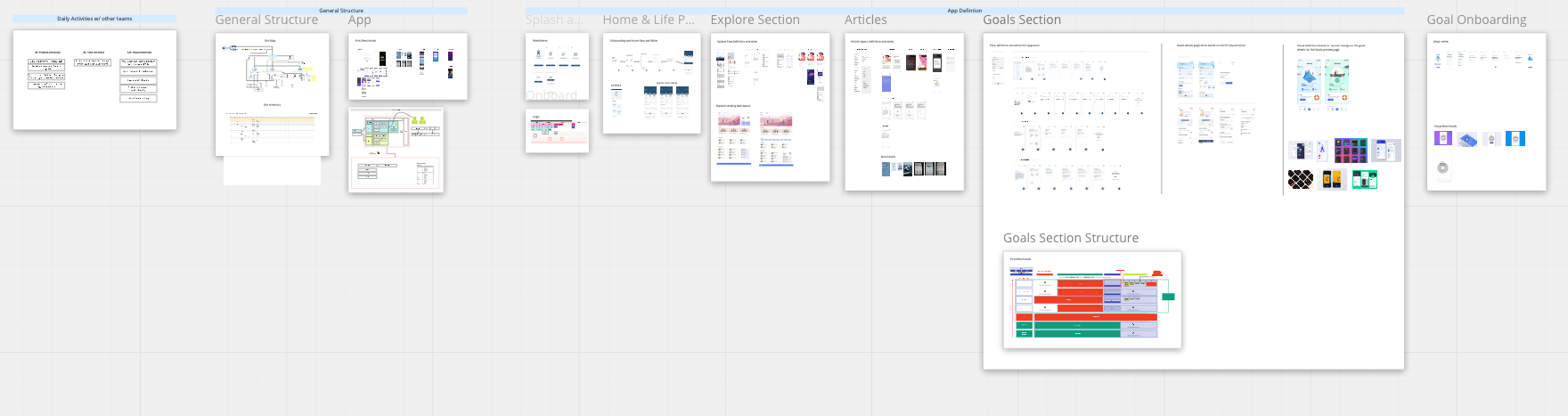
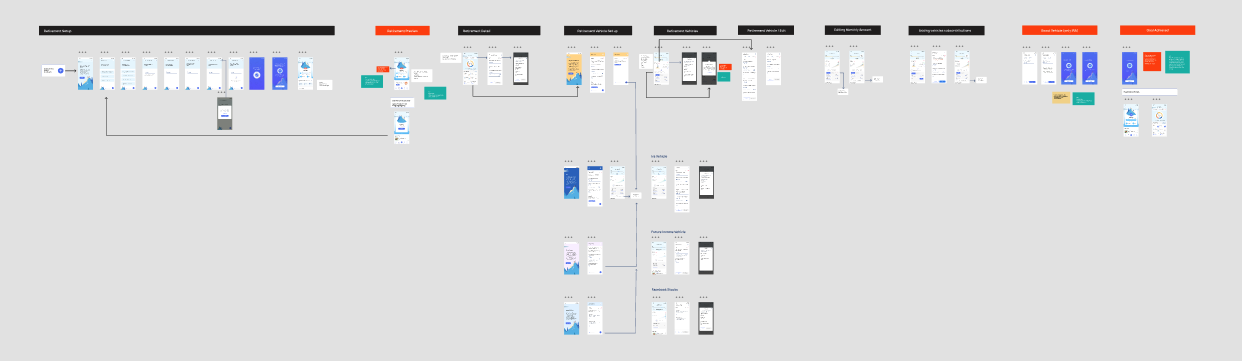
- Created wireflows to visualize critical paths (e.g., accessing financial articles in 3 taps) and align cross-functional teams.
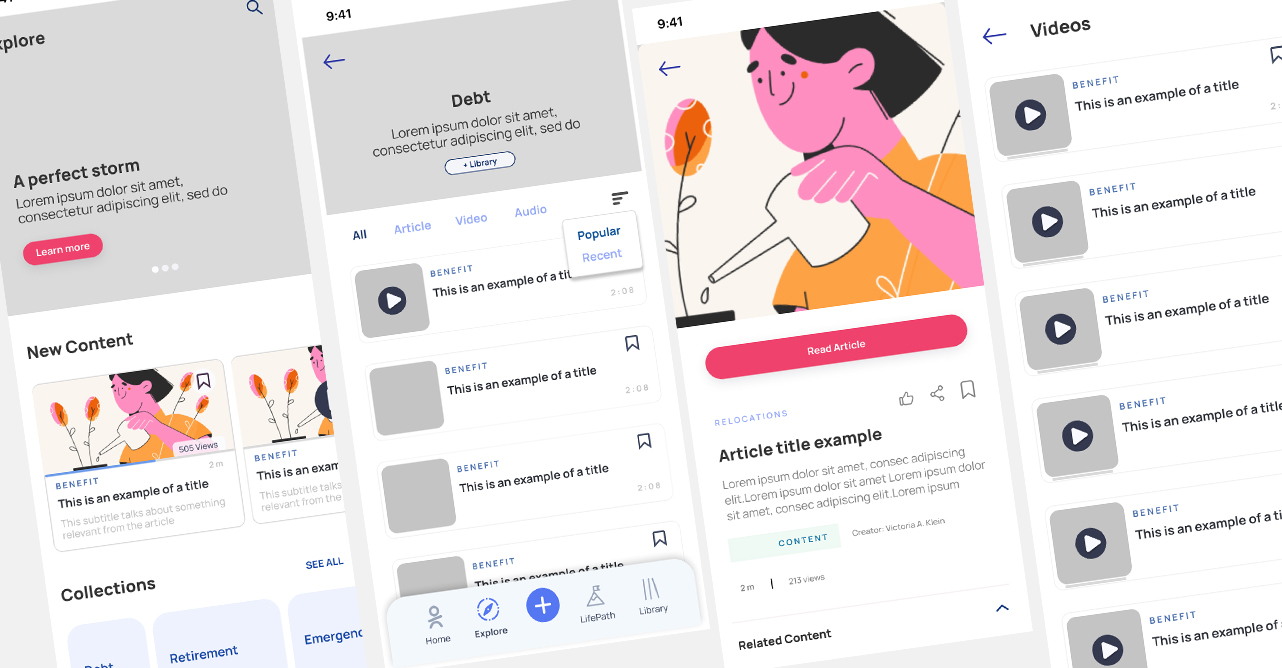
- Partnered with visual designers to refine UI components, balancing aesthetics with CMS flexibility.



Outcomes
The redesign delivered measurable wins for users and the client’s team alike. By streamlining navigation, critical features became accessible in 3 taps down from 5 or more, reducing friction for users grappling with financial stress. Behind the scenes, replacing fragmented custom pages with a unified design system empowered the client’s team to manage content efficiently through their CMS, eliminating technical bottlenecks. Finally, standardized article templates clarified financial content, improving readability while slashing content creation time.
Key Takeways
- Ambiguity to Action: My role in structuring wireflows and user stories turned vague ideas into a shared, executable vision.
- Design as a Universal Language: Collaborating with visual designers and developers ensured aesthetics and functionality evolved in tandem.
- Empowering Clients: By prioritizing CMS flexibility, I shifted the client from dependency to autonomy, future-proofing their workflow.